Savr Recipes
Case Study Overview
This one person Google Ventures style five-day design sprint case study takes focus on Savr Recipes. The goal of Savr Recipes in this case study is to design a mobile app that gives users the ability to follow a recipe easily and confidently so that the dish comes out as expected, while also allowing users to try new recipes in an enjoyably challenging way, rather than having a stressful and chaotic experience in the kitchen.
My name is Ryan Haar, I am the User Experience Researcher and Designer who took on all roles and responsibilities in this one person Google Ventures style five-day design sprint.
What’s the Problem?
Cooking a new recipe can be challenging, stressful, and take longer than expected.
Who is this a Problem for?
Home cooks
Aspiring chefs (People who want to learn how to cook)
Design Sprint Daily Process
Day 1, Understand -> Day 2, Sketch -> Day 3, Storyboard -> Day 4, Prototype -> Day 5, Test
Day 1 Research and Understanding
Day one was for reviewing previously recorded user interviews and already developed user personas. These interviews and key user quotes allowed the major problem to reveal itself, and along with the user personas, target users were identified, and an end goal was set. With this end goal in mind, sprint questions, and how might we statements were formed, leading to the development of a user map to solve the problem of cooking challenging, stressful, and time-consuming new recipes for home chefs.
Important quotes from interviews
“a lot of times I see techniques that I am totally unclear on. I google image search or youtube it, which kind of throws everything off - and, means needing to drop what I’m doing to use my phone.”
“I like to be as prepared as I possibly can before I start cooking things that I can’t undo.”
“I try to be as efficient as possible with how many pots and pans I’m using. There are a lot of times when I have to hand wash something midway through, when I really didn’t need to if I just changed the order of a few things.”
“Sometimes I’ll be standing around waiting, and it’s not until later I realize could have saved 20 minutes by starting something else”
“I feel like I am constantly needing to wash my hands so I can refer back to my phone”
End Goal:
Design mobile cooking app that allows users to:
follow a recipe easily and confidently, so the dish comes out as expected.
try new recipes in an enjoyable and challenging way - not stressful and chaotic.
Sprint Questions:
What actions would turn users away?
What might cause someone frustration when cooking/following a new recipe?
How Might We…?
Guide home cooks through a recipe (in an enjoyably challenging way)?
Teach aspiring chefs new recipes (in an easy to follow manner)?
Keep the flow of cooking moving forward (for any pace/skill level)?
Prepare chefs adequately (for every step of the recipe)?
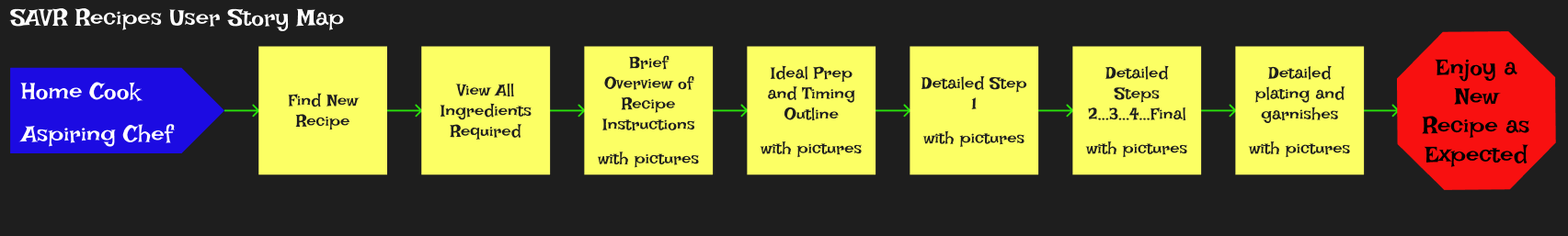
Digitalized Map of Target Users in End to End Experience
Day 2 More Research and Sketching
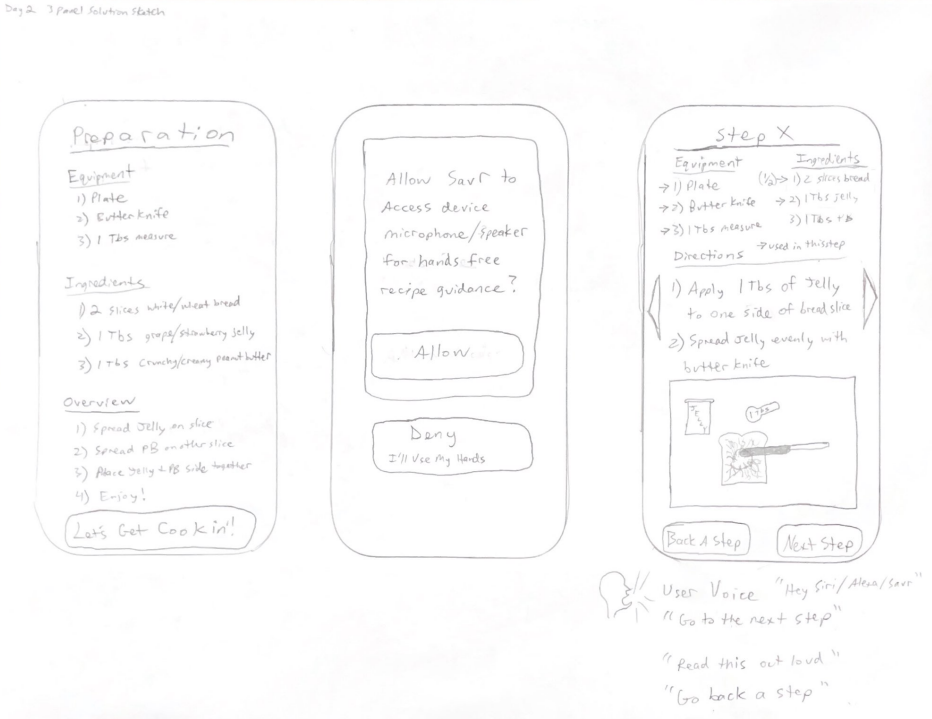
Day two was for finding inspiration and bringing life to a potential solution in the form of sketches. For inspiration, a Lightning Demo was conducted, along with a crazy 8’s exercise. From the eight screens drawn in the crazy 8’s exercise, a three panel storyboard was created to highlight critical screens needed in the solution.
Lightning Demo - Third Party Sources of inspiration:
“SideChef”
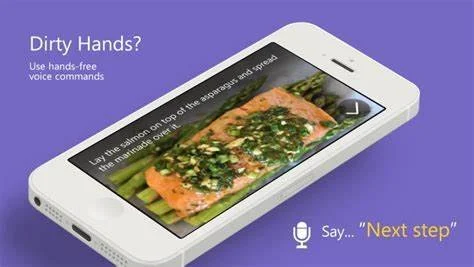
Smart Kitchen Integration
Hands free/voice control through Amazon Echo (Alexa)
“Kitchen Stories”
Cooking Mode
Instructional videos and images to walk through recipes one step at a time
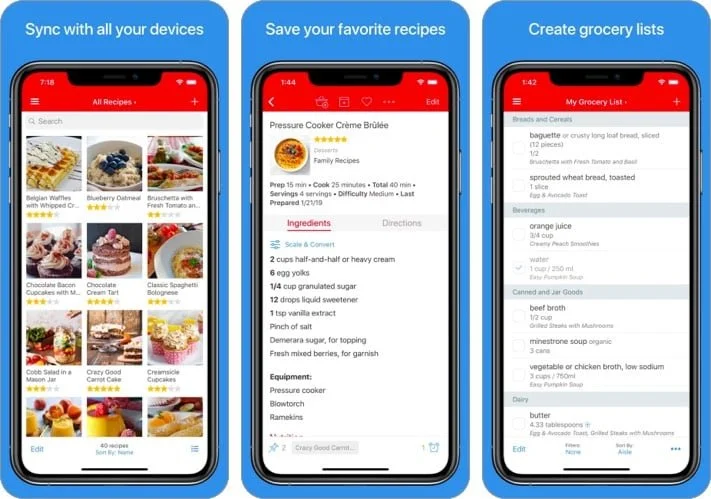
“Yummly”
Pantry Ready
Enter ingredients and find recipes that use items you already have on hand
“Paprika Recipe Manager”
Voice Control / Organization
Follow recipes hands free
Organize recipes, plan and streamline cooking process
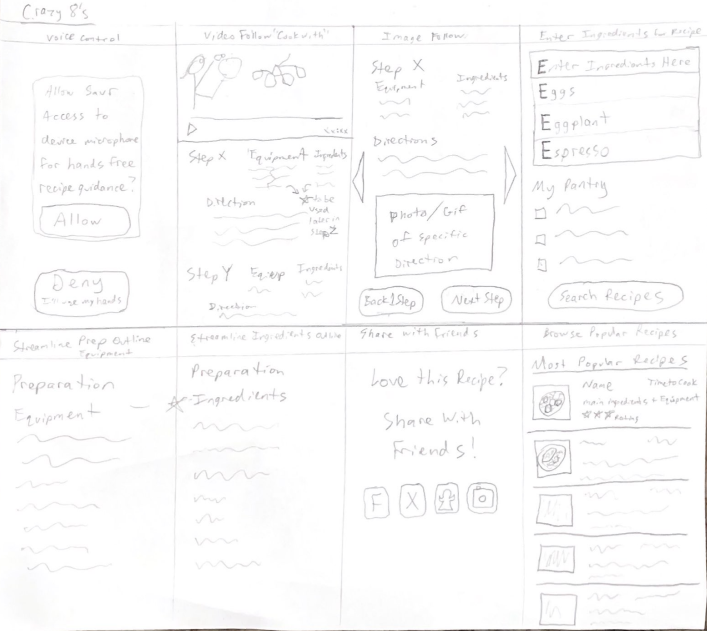
Crazy 8’s Exercise
With the Lightning Demo put together for inspiration, eight rough screens were sketched in eight minutes (60 seconds each) that could potentially be used in a storyboard solution to help users achieve the end goal. These screens were roughly designed to cover three common themes that appeared multiple times throughout research and interviews conducted: Preparation, Hands Free Capability, and Clarity.
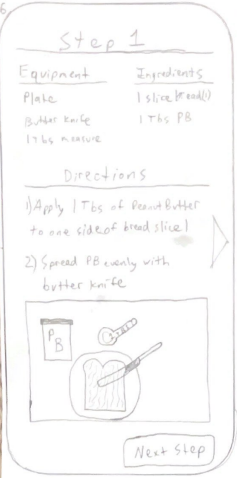
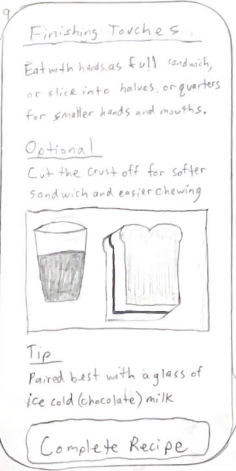
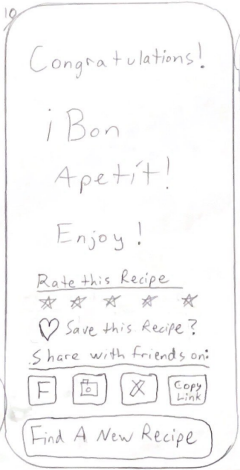
The Solution Sketch
When cooking anything, especially new and complex recipes, it is so important to be adequately prepared. A successful home chef must know exactly what equipment, ingredients, and what specific order they need to put those things together.
1) Preparation is key
“Failing to prepare is preparing to fail” - Ben Franklin
User quote: “I like to be as prepared as I possibly can before I start cooking things that I can’t undo.”
Water and oil, cats and dogs, republicans and democrats, dirty hands and cell phones - things that typically don’t mix well together. It is almost impossible to cook and not get your hands dirty, so a successful home chef knows they cannot constantly check their phone if they want to stay on track and cook everything at the right time in the right order.
2) Hands Free Capability
User quote: “I feel like I am constantly needing to wash my hands so I can refer back to my phone”
The fastest way to get from one point to another is in a straight line, but that may not always be clear. To find the fastest route to reach your goal, you have to know two points; where you are currently, and where you want to go.
3) Clarity
“A mind that is stable but without clarity is deficient.” - Dalai Lama
User quote: “I try to be as efficient as possible with how many pots and pans I’m using. There are a lot of times when I have to hand wash something midway through, when I really didn’t need to if I just changed the order of a few things.”
Day 3 Creating a Storyboard
What is each screen?
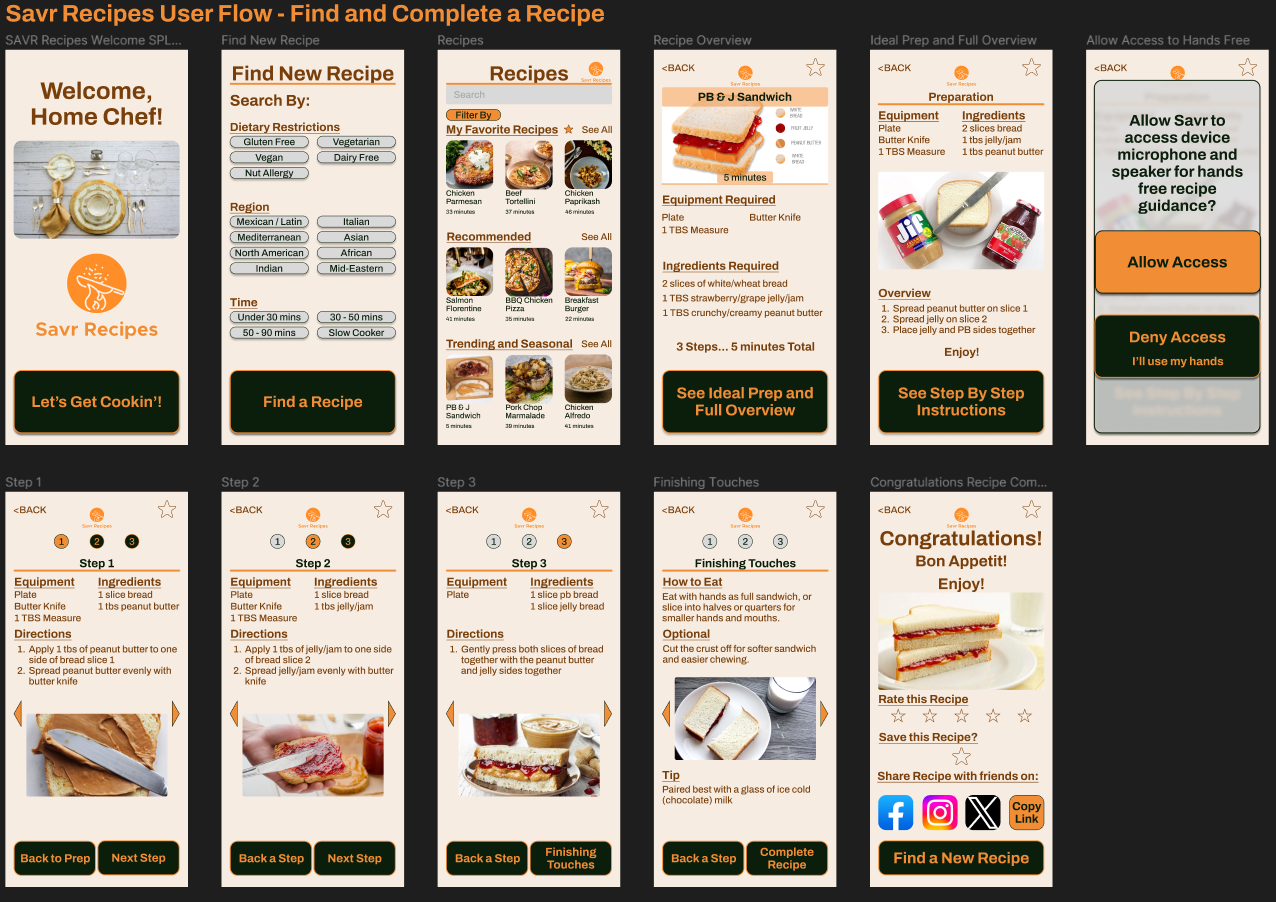
1) Starting with a Home/Splash screen that will highlight the SAVR Recipes logo, welcoming the user with vibrant images of delicious foods and fancy cookwares.
2) The Find a New Recipe page will allow the user to search for recipes by various filter options.
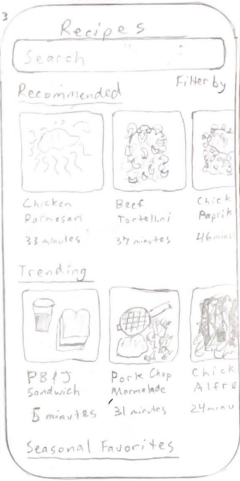
3) The Recipes page will allow the user to search and browse through various available recipes.
4) The Recipe Brief Overview page will occur when a user taps on a recipe from the Recipes page, and gives users the gist of what to expect while cooking that recipe.
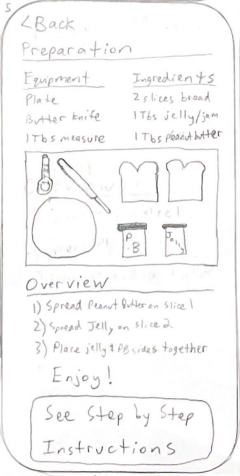
5) The Ideal Prep and Full Overview page will show a detailed breakdown of all equipment, ingredients and ideal timing required for that specific recipe.
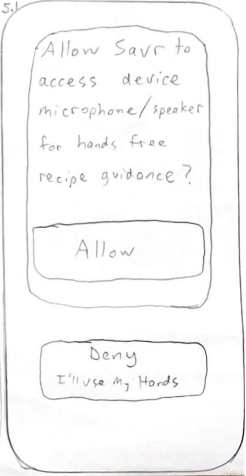
5.1) The Allow Access to Device Microphone and Speaker pop up page is necessary for our main design feature of Hands Free Capability.
6) The First Step page will show a detailed breakdown of all equipment, ingredients, and actions necessary for step 1 of the recipe.
7) The Next Step page will show a detailed breakdown of all equipment, ingredients, and actions necessary for the next step of the recipe.
8) The Last Step page will show a detailed breakdown of the last step in cooking the recipe.
9) The Finishing Touches page will show recommended garnishes, serving styles, pairing tips, etc - anything that will boost the looks of the home meal to a 5-star michelin dish.
10) The recipe is now complete with the Congratulations Bon Appetit page along with a dopamine release to the user in a sense of accomplishment and community with the ability to rate the recipe, share it with friends, save it for later, or try a new one.
Day 4 Prototyping
*Click Here to test Sketched Prototype in MarvelApp*
Prototyping Description and Process
Using the wonderful prototyping resources at MarvelApp.com, the storyboard sketches were uploaded, organized, and built into a roughly working prototype. This prototype allows the user to experience each screen as they would follow along with how to properly cook a recipe. (PB&J was selected for simplicity of design sketches in order to show each individual detailed step in the Savr process.)
In order to complete the five-day design sprint within schedule, the first five user tests were completed using the Sketched prototype. A more professionally designed UI and prototype has since been designed in Figma and is shown below.
Updated High Fidelity Interfaces
Updated High Fidelity Prototype
Day 5 Testing and Validation
Five Users Interviewed and Tested Sketched Prototype
The testing participants were found and interviewed at two local grocery stores in Avondale and Goodyear, Arizona. I approached strangers in the meat or produce sections (because they were picking out fresh ingredients that someone must eventually cook). I sparked a conversation and found out that they had an interest in cooking, and were also willing to talk with me for 15 minutes and try out a prototype for a cooking app that my company is designing. People are so awesome and can be so nice, as well as the opposite. Out of 13 total people approached, five generous home chefs had an interest in talking about and trying a new cooking app.
Participants were asked their name, age, location, vocation, and five interview questions that went along with testing. The most important question was the first one, how often do you cook, because if we are talking to someone who never cooks and has no interest in cooking, then we are wasting our time talking about a cooking app. The next question was how often do you try new recipes, which helps determine how often the user may potentially use a cooking app or recipe guide, and how serious of a home chef they may be. The third question was typically how do you find new recipes, which is important for finding the source of home cook inspiration, and getting an idea of what cooking apps and resources they may have used in the past or plan on using in the future. The fourth question had two parts; what do you like about this screen, and what don’t you like about this screen, which were asked on all 11 screens. The fifth question was more open ended dialogue of thoughts and feedback, if the user notices anything (anything jumps out in a good or bad way), and if the user sees any obvious changes that they feel need to be made.
Replicating a Hands Free Feature with Marvelapp Prototyping Tools:
Participants were prompted to “allow” the app to have microphone and speaker access on the device.
Then prompted to say “Her Savr” followed by common phrases such as but not limited to; “read that step out loud, go back a step, go to the next step, complete the recipe” etc.
When these commands were spoken, I took control of the device (acting as Savr) so the participant could continue “cooking” along with a hands free process.
Acting as the user tester and Savr, I would then follow their command to show the potential Hands Free Capability in action.)
Summary of Findings from Interviews and Testing
★ User Interface Challenges:
The study revealed user difficulties in identifying allergens within recipes and the frustration of not being able to revisit previous steps after completing a recipe, highlighting the need for clearer allergen information and improved navigation options.
★ Engagement and Functionality:
Users praised the app's vibrant splash screen and intuitive search features, while also expressing a desire for enhanced dietary customization and a designated favorites section. They appreciated functional features like hands-free mode but suggested improvements in interaction prompts and step navigation.
★ Personalization and Interactivity:
Feedback emphasized the importance of personalization, with users suggesting features like user-generated images for completed dishes and options to rate and share recipes. They also expressed anticipation for digitalization, envisioning an engaging and user-friendly cooking app experience.
Design Sprint Outcomes and Lessons
The focus was on Savr Recipes in this one person Google Ventures style five day design sprint.
The problem faced by many home cooks and aspiring chefs is that cooking a new recipe can be challenging, stressful, and take longer than expected.
The goal of Savr Recipes in this case study was to find a solution to that problem, giving users the ability to follow a recipe easily and confidently so that their dish comes out as expected, while also allowing users to try new recipes in an enjoyably challenging way, rather than having a stressful and chaotic experience in the kitchen.
On Day 1, research and user interviews unveiled the most common problems faced by home chefs, and a user story map was drawn to show a potential end to end experience in solving these problems.
On Day 2, more research, inspiration from current cooking platforms, and a Crazy 8’s creative sketching exercise paved the way for a three panel solution sketch of the Savr Recipes cooking app.
On Day 3, a detailed solution storyboard was drawn out, designing 11 screens from a splash page to finding a recipe to following the recipe through to completion.
On Day 4, using the detailed sketched solution storyboard and marvelapp.com, a working prototype was built so that testing participants can get an idea of the design and general user flow of the app.
On Day 5, a background in door to door sales served me well as I guerilla tested at two local grocery stores, meeting five awesome home chefs who were able to give extremely valuable feedback to help propel the design of the Savr Recipes cooking app forward.
Adjustments Moving Forward
1) Digitalization of Screens: Convert all screens to high-fidelity prototypes for a seamless user experience.
2) Enhanced Search Functionality: Expand search options to include more dietary restrictions and categorize recipes by meal types such as breakfast, lunch, dinner, dessert, and snacks.
3) Favorites Section: Introduce a "My Favorites" header for users to easily access and save preferred recipes.
4) Interactive Recipe Images: Incorporate a "like recipe <3" button on recipe images and indicate dietary labels like GF (gluten-free), Vegan, etc., for quick identification.
5) Hands-Free Feature Instructions: Include a prompt screen explaining how to interact with the Hands-Free Feature, labeled as "Hey Savr," for user guidance.
6) Improved Navigation: Enable swipe gestures for seamless page transition and introduce quick escape options during recipe steps for enhanced usability.
7) Quick Step Navigation: Allow users to jump to specific steps within a recipe, facilitating smoother navigation through the cooking process.
8) Finishing Touches Page Navigation: Enable backward navigation from the Finishing Touches (Final Step) page to review or adjust details before completion.
9) Share Recipe Call-to-Action: Implement a call-to-action for users to share images of completed recipes, capturing and saving them to both the "My Favorites" section and the general recipes page.
In Conclusion
Moving forward, these adjustments will be made, and further user testing will occur with updated prototypes.
In this design sprint for Savr Recipes, I learned that when cooking along with a new recipe, straightforward wording and imagery will give a home chef the sense of clarity and confidence needed to cook a new recipe in an enjoyably challenging way and be assured that it will turn out as expected.
I also learned about how many people have gotten accustomed to interacting with voice software such as Siri and Alexa on a daily basis. A Hands-Free Capability, keeping your phone safe from sticky, greasy, grimy, fingers, is an ideal feature for giving users a great experience while flowing easily through recipe steps on the Savr Recipes cooking app.
I challenge you to test the prototype below and follow along to build the perfect peanut butter and jelly sandwich. Let me know your thoughts and questions at RyanJHaar@gmail.com.
Thank you for taking the time to read through my cooking app design sprint story!
Ryan Haar
January 18, 2024